SyntaxHighlighter | SyntaxHighlighter 기본 | SyntaxHighlighter 다운로드
SyntaxHighlighter를 사용하기 위해 필요한 JavaScript 파일과 스타일 시트가 정의된 파일을 다운로드하여 적용하려는 Web 서버에 업로드해야 한다. 여기에서 SyntaxHighlighter에서 사용하는 파일을 다운로드하는 방법에 대해 설명한다.
SyntaxHighlighter 다운로드
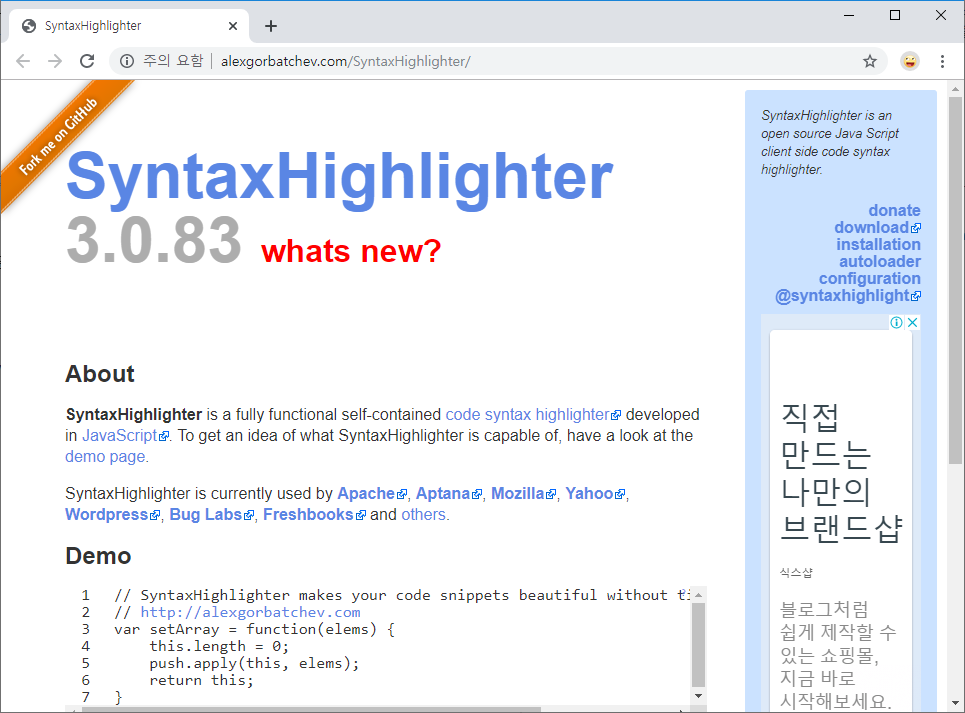
SyntaxHighlighter의 공식 사이트는 아래와 같다.
http://alexgorbatchev.com/SyntaxHighlighter/

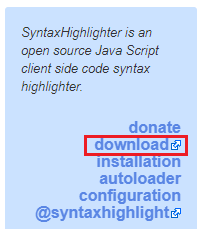
2019년 12월 현재 최신 버전은 SyntaxHighlighter 3.0.83이라고 되어있다. 다운로드하려면 화면 오른쪽 상단에 표시되어있는 “download"라고 적힌 링크를 클릭한다.

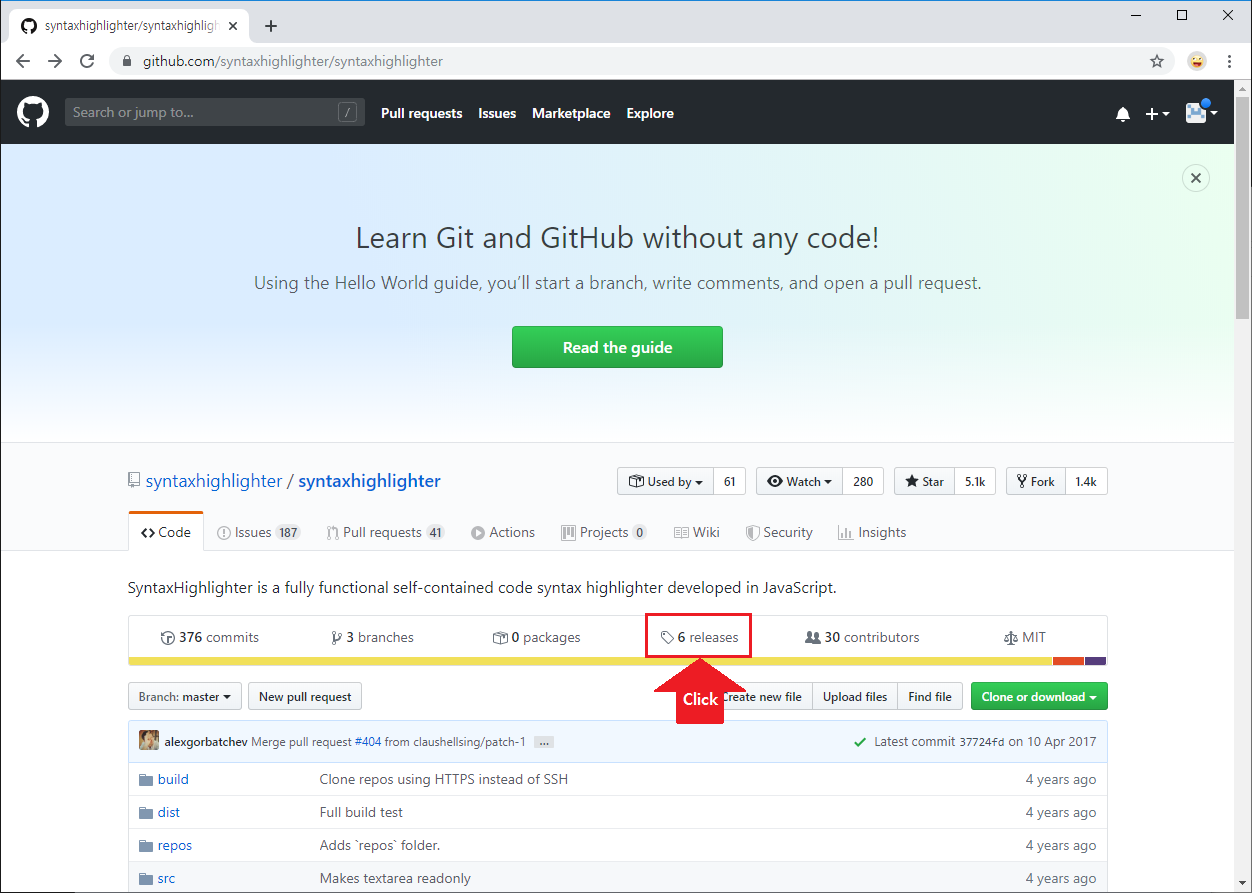
GitHub 화면이 표시된다.

여기에서 releases라고 적힌 곳을 클릭한다. GitHub의 릴리즈 화면으로 이동한다.

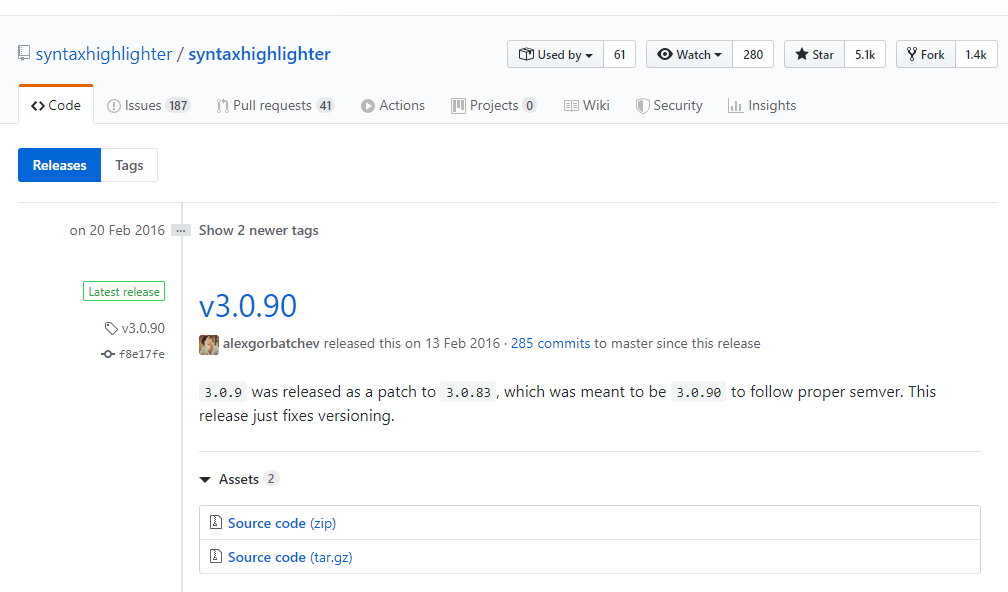
최신 버전이 공식 홈페이지에서는 3.0.83로 되어 있지만 여기서는 3.0.90이 최신으로 되어 있다. 내용을 읽어 보면 보안 패치를 한건 같긴 한데, 다운로드 받아 보면 릴리즈 파일이 아닌 개발 버전의 코드가 들어 있다. 뭔가 정식으로 릴리즈가 된거 같진 않아 보인다.
스크롤을 조금 더 내리면 3.0.83가 보이니 이 버전를 다운로드를 받도록 하자.

다운로드는 아래 부분에 Source code 링크를 하면 “syntaxhighlighter_3.0.83.zip” 파일이 받아질 것이다.
다운로드한 파일 목록
다운로드한 파일을 압축을 풀어보면 다음과 같은 파일이 포함되어 있다.
$ ls -al
total 41
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 ./
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 ../
-rw-r--r-- 1 kimkc 197121 72 7월 2 2010 .hgignore
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 build/
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 compass/
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 demos/
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 scripts/
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 styles/
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 tests/
$
실제로 필요한 것은 “scripts” 디렉터리와 “styles” 디렉터리 안에 있는 파일이다.
“scripts” 디렉터리 안에 프로그래밍 언어마다 JavaScript 파일이 들어 있다.
$ ls
shAutoloader.js shBrushDelphi.js shBrushPhp.js shBrushVb.js
shBrushAppleScript.js shBrushDiff.js shBrushPlain.js shBrushXml.js
shBrushAS3.js shBrushErlang.js shBrushPowerShell.js shCore.js
shBrushBash.js shBrushGroovy.js shBrushPython.js shLegacy.js
shBrushColdFusion.js shBrushJava.js shBrushRuby.js XRegExp.js
shBrushCpp.js shBrushJavaFX.js shBrushSass.js
shBrushCSharp.js shBrushJScript.js shBrushScala.js
shBrushCss.js shBrushPerl.js shBrushSql.js
“styles” 디렉터리에는 소스 코드를 어떤 색으로 표시할 것지에 대한 테마가 정의된 스타일 시트 파일이 들어 있다. 다양한 테마가 준비되어 있으므로 마음에 드는 테마를 선택하여 사용할 수 있다. 테마는 프로그래밍 언어마다 공통이다.
$ ls
shCore.css shCoreMDUltra.css shThemeEmacs.css
shCoreDefault.css shCoreMidnight.css shThemeFadeToGrey.css
shCoreDjango.css shCoreRDark.css shThemeMDUltra.css
shCoreEclipse.css shThemeDefault.css shThemeMidnight.css
shCoreEmacs.css shThemeDjango.css shThemeRDark.css
shCoreFadeToGrey.css shThemeEclipse.css
다른 페이지에 자세히 설명하겠지만, 이 중에서 사용하는 필요한 파일만 HTML 파일에서 로드해서 사용하면 된다.
그밖에 “test” 디렉터리에 간단한 예제가 들어 있다. 따로 설정을 하지 않으면 실행되지 않지만, 어떻게 작성에 대해서는 도움이 될 것이다.
$ ls -al
total 35
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 ./
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 ../
-rw-r--r-- 1 kimkc 197121 23 7월 2 2010 .rvmrc
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 brushes/
-rw-r--r-- 1 kimkc 197121 4048 7월 2 2010 brushes_tests.html
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 cases/
-rw-r--r-- 1 kimkc 197121 820 7월 2 2010 commonjs_tests.js
drwxr-xr-x 1 kimkc 197121 0 12월 13 00:17 js/
-rw-r--r-- 1 kimkc 197121 6597 7월 2 2010 syntaxhighlighter_tests.html
-rw-r--r-- 1 kimkc 197121 3755 7월 2 2010 theme_tests.html
-rw-r--r-- 1 kimkc 197121 276 7월 2 2010 webrick.rb
-rwxr-xr-x 1 kimkc 197121 26 7월 2 2010 webrick.sh*