HTML 입문 | HTML 시작 | HTML 요소 구조
HTML 요소 구조
HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보이다.
또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝난다.
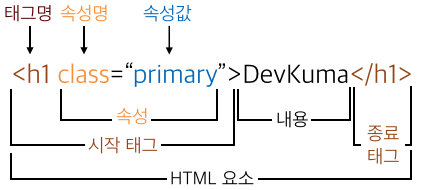
한글

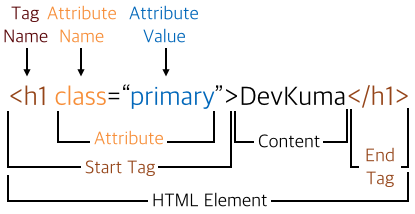
영문

문법
<태그명 속성명="속성값">내용</태크명>
요소(Element)
HTML에서 시작 태그와 종료 태그로 이루어진 모든 명령어들을 의미한다.
태그(Tag)
요소(Elements)의 일부로 시작 태그와 종료 태그 두 종류가 있다.
시작 태그는 요소를 시작하며, 종료태그는 요소를 끝내는 기능을 가지고 있다.
일부 태그 중에는 종료 태그가 없는 것도 있다.
요소와 태그의 개념이 뚜렷이 구별되지 않고 혼용되는 경우가 많은데 HTML에서는 굳이 요소라는 말을 쓰지 않아도 되지만 CSS나 Javascript에서는 요소라는 말이 아주 중요한 용어가 된다.
속성(Attribute)
요소의 시작 태그 안에서 사용되는 것으로 좀 더 구체화된 명령어 체계를 의미한다.
속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성값(value)으로 표현된다.
속성명은 언제나 소문자로 작성하자!
HTML5 표준에서는 속성명에 대소문자를 구분하지 않고 있다.
하지만 W3C에서는 속성명을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있다.
또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용해야 한다.
속성값은 언제나 따옴표로 감싸자!
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않는다. 하지만 속성값을 따옴표로 감싸지 않으면, 다음과 같은 예상치 못한 오류가 발생할 수 있다.
예제
<img src="noimage.jpg" alt="이미지가 없습니다">
<img src="noimage.jpg" alt=이미지가 없습니다>
위의 예제와 같이 속성값에 띄어쓰기가 들어가게 되면, 앞에 띄어쓰기 전까지만 인식을 하게 되어 속성값이 제대로 적용이 되지 않는 경우도 있다. 그래서 반드시 따옴표를 사용해야 정확한 값을 저장될 수 있기 해야 한다.
속성값을 감쌀 때는 보통 큰 따옴표(")가 사용되며, 작은 따옴표(’)도 사용할 수 있다.
<img> 태그의 alt 속성은 이미지를 불러올 수 없는 상황에서 이미지 대신 보이는 문자열을 설정할 수 있다.