SyntaxHighlighter | 사용자 정의 | 짝수 라인과 홀수 라인의 줄무늬 배경색(stripes) 변경
SyntaxHighlighter는 원래 짝수 라인과 홀수 라인에 다른 설정을 할 수 있도록 되어 있는데, 기본적으로 모든 라인이 배경색도 동일하게 되어 있다. 그래서 짝수 라인과 홀수 라인을 각각 다른 배경색을 설정하려고 한다.
짝수 라인과 홀수 라인의 줄무늬 배경색(stripes) 변경
이번 예제에서는 Default 테마를 사용한다. (다른 테마도 같이 설정할 수 있다.) “shCoreDefault.css” 파일 또는 “shThemeDefault.css” 파일을 텍스트 편집기로 열어, 다음과 같은 내용이 있는 곳을 찾는다.
.syntaxhighlighter .line.alt1 {
background-color: white !important;
}
.syntaxhighlighter .line.alt2 {
background-color: white !important;
}
짝수 라인에 대한 설정이 “.syntaxhighlighter .line.alt1“이고, 홀수 라인에 대한 설정이 “. syntaxhighlighter .line.alt2” 이다. 현재는 모두 배경색도 동일하게 “white"로 설정되어 있다. 이번에는 짝수 라인의 배경색만 회색 (# f0f0f0)으로 변경하려고 한다.
아무래도 라이브러리 파일 자체를 변경하는 것은 문제가 될 수 있으니, CSS를 아래와 같이 따로 작성하여 오버라이딩 하도록 한다.
<style>
.syntaxhighlighter .line.alt1 {
background-color: #f0f0f0 !important;
}
</style>
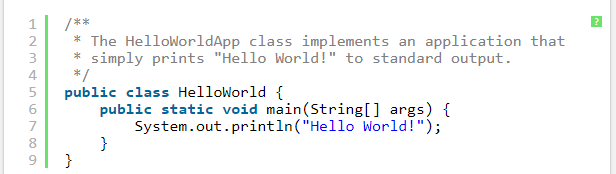
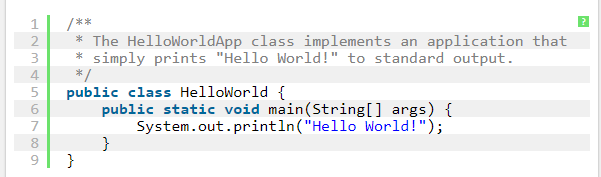
변경 전과 변경 후 다음과 같이 표시된다.
- 변경 전

- 변경 후

테마 자체가 변경되는 때문에, 같은 페이지 내에 표시되는 소스 코드는 동일한 설정이 적용된다.