SyntaxHighlighter | 사용자 정의 | 옵션 설정 변경
SyntaxHighlighter는 행 번호의 표시 여부와 특정 행 강조 표시 등 여러 가지 설정 항목에 대해 설정을 변경할 수 있다. 여기에서는 옵션을 설정하는 방법에 대해 설명한다.
옵션 설정 방법
설정을 변경하려면 “SyntaxHighlighter.all()“를 실행하기 전에 수정하려는 항목에 값을 설정한다. 이 방법으로 설정을 하게 되면 같은 페이지 내에 있는 모든 소스 코드 설정이 적용된다.
<script type="text/javascript">
SyntaxHighlighter.defaults['항목1'] = 값1;
SyntaxHighlighter.defaults['항목2'] = 값2;
...
SyntaxHighlighter.all();
</script>
특정 소스 코드만 설정을 변경하려면 pre 요소 또는 script 요소의 클래스에 필수 항목인 “brush:언어명” 에 설정 변경 항목을 추가하면 된다.
<pre class="brush:java;항목1:값1;항목2:값2">
...
</pre>
목적에 따라 구분하여 적용하도록 한다.
행 번호 숨기기 (gutter)
행 번호를 기본적으로 표시되도록 되어 있다. 숨기려면 항목 “gutter"를 “false"로 설정한다. 다음 방법 중에 하나를 택하여 설정한다.
<script type="text/javascript">
SyntaxHighlighter.defaults['gutter'] = false;
SyntaxHighlighter.all();
</script>
<pre class="brush:java;gutter:false">
...
</pre>
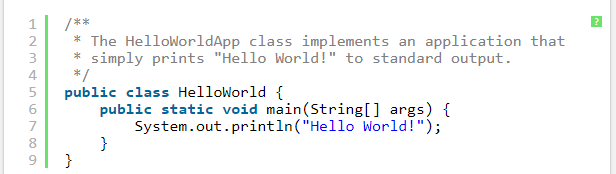
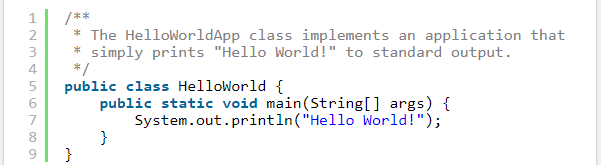
행 번호를 숨기게 되면 다음과 같이 표시된다.
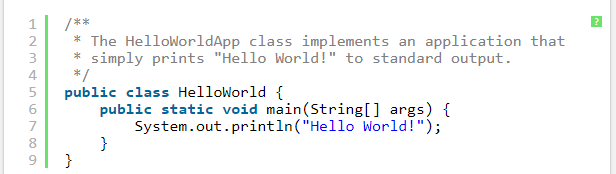
- 변경 전

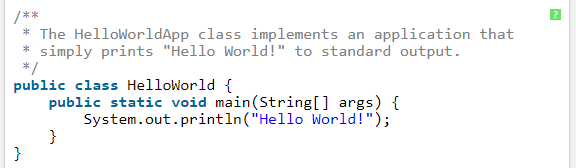
- 변경 후

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/styles/shCoreDefault.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shCore.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/SyntaxHighlighter/3.0.83/scripts/shBrushJava.min.js"></script>
<script type="text/javascript">
//SyntaxHighlighter.defaults['gutter'] = false;
SyntaxHighlighter.all();
</script>
</head>
<body>
<h1>SyntaxHighlighter</h1>
<pre class="brush:java;gutter:false">
/**
* The HelloWorldApp class implements an application that
* simply prints "Hello World!" to standard output.
*/
public class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
</pre>
</body>
</html>
시작 행 번호 지정 (first-line)
행 번호를 표시할 시에는 기본적으로 첫 번째 행이 1부터 시작한다. 임의의 번호로부터 시작되도록 지정하려면 항목 ‘first-line’에 시작 행 번호를 설정한다. 다음 방법 중에 하나를 택하여 설정한다. (예시는 행 번호가 7부터 시작하도록 설정하였다.)
<script type="text/javascript">
SyntaxHighlighter.defaults['first-line'] = 7;
SyntaxHighlighter.all();
</script>
<pre class="brush:java;first-line:7">
...
</pre>
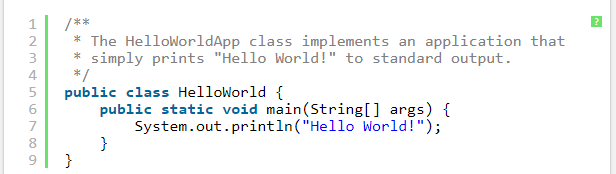
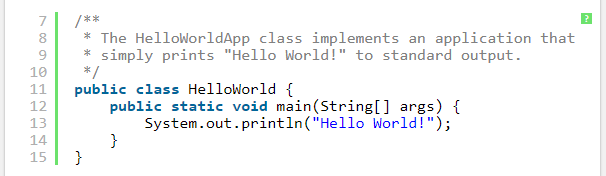
시작 행 번호를 지정하면 다음과 같이 표시된다.
- 변경 전

- 변경 후

지정된 행 번호 강조 표시 (highlight)
지정한 행을 강조하기 위해 하이라이팅 표시한다. 행을 여러 개 지정하기 위해서는 한 행씩 지정해야 한다. 지정하려면 항목 “highlight"에 지정하는 행 번호 또는 여러 행 번호의 값을 배열로 지정한다. 다음 방법 중에 하나를 택하여 설정한다.
<script type="text/javascript">
SyntaxHighlighter.defaults['highlight'] = 4;
SyntaxHighlighter.all();
</script>
<script type="text/javascript">
SyntaxHighlighter.defaults['highlight'] = [2,5,7];
SyntaxHighlighter.all();
</script>
<pre class="brush:java;highlight:4">
...
</pre>
<pre class="brush:java;highlight:[2,5,7]">
...
</pre>
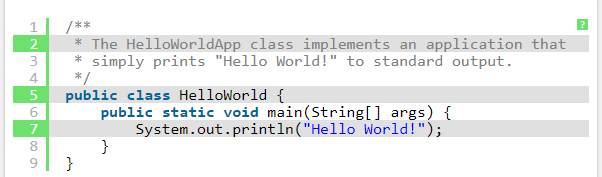
- 변경 전

- 변경 후

URL에 자동으로 연결 설정하지 않기 (auto-links)
소스 코드 내에 URL이 포함된 경우 기본적으로 자동으로 연결을 설정하는 경우가 있다. 자동으로 링크를 설정하지 않도록 하려면 항목 “auto-links"를 false로 설정한다. 다음 방법 중에 하나를 택하여 설정한다.
<script type="text/javascript">
SyntaxHighlighter.defaults['auto-links'] = false;
SyntaxHighlighter.all();
</script>
<pre class="brush:java ; auto-links:false">
...
</pre>
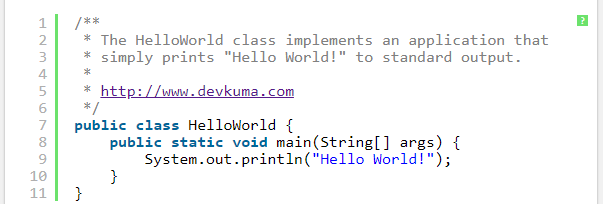
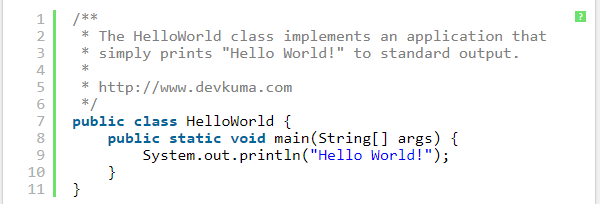
- 변경 전

- 변경 후

도구바 숨기기 (toolbar)
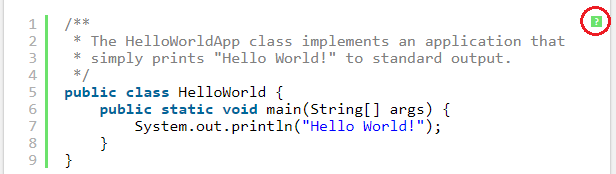
SyntaxHighlighter를 사용하여 소스 코드를 표시하게 되면 기본 설정에서는 화면 오른쪽 상단에 도구바가 표시된다. 화면 오른쪽 상단에 있는 녹색 물음표(?) 아이콘을 말한다.

도구바를 표시하지 않도록 하려면 항목 “toolbar"를 false로 설정한다. 다음 방법 중에 하나를 택하여 설정한다.
<script type="text/javascript">
SyntaxHighlighter.defaults['toolbar'] = false;
SyntaxHighlighter.all();
</script>
<pre class="brush:java ; toolbar:false">
...
</pre>
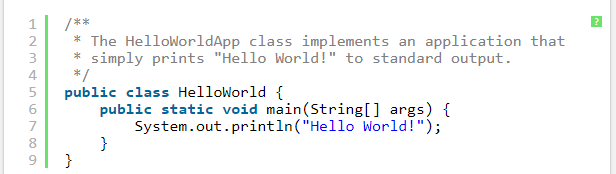
도구바을 숨기면 다음과 같이 표시된다.
- 변경 전

- 변경 후

소스 코드를 접어서 표시 (collapse)
처음에는 소스 코드를 접어 숨겨두고, 화면에 표시된 “expand source"등의 메시지를 클릭하면 소스 코드가 표시되도록 할 수 있다. 접어서 표시를 활성화하려면 항목 “collapse"을 true로 설정한다. 다음 방법 중에 하나를 택하여 설정한다.
<script type="text/javascript">
SyntaxHighlighter.defaults['collapse'] = true;
SyntaxHighlighter.all();
</script>
<pre class="brush:java;collapse:true">
...
</pre>
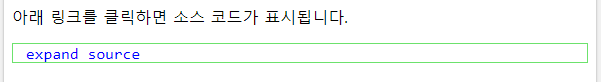
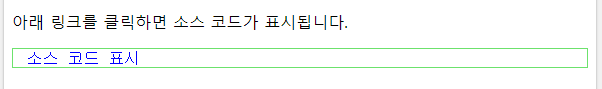
접혀 표시되면 다음과 같이 소스 코드가 바로 표시되지 않고 “expand source” 링크가 표시된다.

“expand source"를 클릭하면 소스 코드가 표시된다.

–
접혀 표시되시 되면 표시되는 문자열 “expand source"를 변경할 수도 있다. 설정 방법은 다음과 같다.
<script type="text/javascript">
SyntaxHighlighter.config.strings.expandSource = "msg";
SyntaxHighlighter.all();
</script>
예를 들어, 다음과 같이 설정하면
<script type = "text / javascript">
SyntaxHighlighter.config.strings.expandSource = "소스 코드 표시";
SyntaxHighlighter.all ();
</script>
다음과 같이 표시된다.

–
또한, pre 요소와 script 요소에 title 속성을 설정하면, 설정한 title 속성의 값이 표시된다.
<pre class="brush:java ; collapse:true" title="msg">
...
</pre>
예를 들어, 다음과 같이 설정하면
<pre class="brush:java;collapse:true" title="HelloWorld.java">
...
</pre>
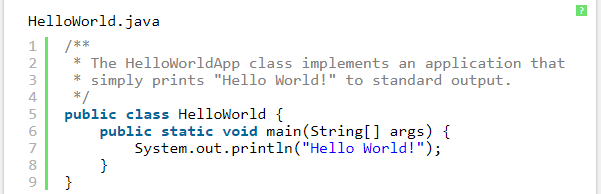
다음과 같이 표시된다.

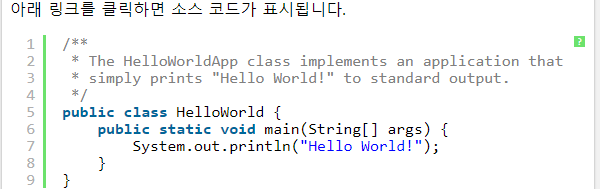
title 속성을 설정되면 “expandSource” 보다 우선 순위가 높기에 최우선으로 표시된다. 또한 클릭하여 소스 코드를 표시한 후에도 소스 코드의 상단에 제목으로 표시된다.

HTML/XML 구문도 같이 하이라이팅 표시 (html-script)
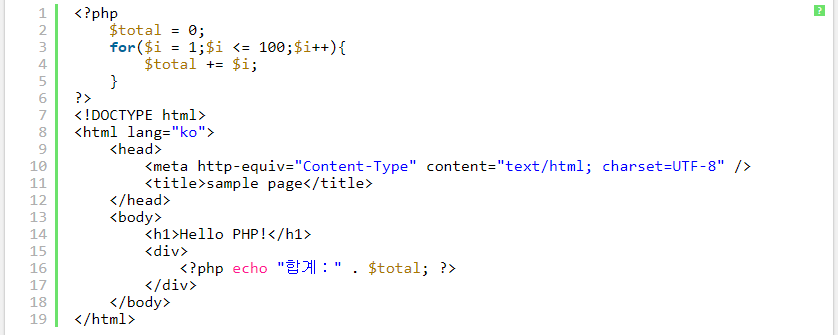
PHP과 같이 HTML 페이지에서 작성된 소스 코드는 PHP만을 하이라이팅이 된다. 이럴 경우에 PHP뿐만 아니라 HTML 구문도 함께 하이라이팅 표시되도록 할 수 있다. 설정하려면 항목 “html-script"을 true로 설정한다. 다음 방법 중에 하나를 택하여 설정한다. (html를 표시하는데는 태그에 이스케이프해 줘야 하기 때문에 pre 요소보다 script 요소가 더 편하다.)
<script type="text/javascript">
SyntaxHighlighter.defaults['html-script'] = true;
SyntaxHighlighter.all();
</script>
]]>
<script type="syntaxhighlighter" class="brush:php">
<![CDATA[
...
]]>
</script>
이 설정을 하게 되면 “shBrushXml.js” 파일도 같이 로드되어야 한다.
HTML 구문도 같이 하이라이팅 표시하게 되면 다음과 같이 표시된다.
- 변경 전

- 변경 후
