jQuery 입문 | 요소의 영역 | 요소의 크기 .width() .height()
요소의 크기
jQuery는 선택한 요소의 크기에 관한 정보를 손쉽게 받아오거나 설정할 수 있도록 다양한 메소드를 제공한다.
| 메소드 | 설명 |
|---|---|
| .width() | 선택한 요소 집합의 첫 번째 요소의 너비를 반환하거나, 선택된 요소의 너비를 인수로 전달받은 값으로 설정한다. |
| .height() | 선택한 요소 집합의 첫 번째 요소의 높이를 반환하거나, 선택된 요소의 높이를 인수로 전달받은 값으로 설정한다. |
| .innerWidth() | 선택한 요소 집합의 첫 번째 요소의 너비에 패딩 영역을 포함한 너비를 반환한다. |
| .innerHeight() | 선택한 요소 집합의 첫 번째 요소의 높이에 패딩 영역을 포함한 높이를 반환한다. |
| .outerWidth() | 선택한 요소 집합의 첫 번째 요소의 너비에 패딩 영역과 테두리를 포함한 너비를 반환한다. 또는 인수로 true를 전달받으면 마진 영역까지 포함한 너비를 반환한다. |
| .outerHeight() | 선택한 요소 집합의 첫 번째 요소의 높이에 패딩 영역과 테두리를 포함한 높이를 반환한다. 또는 인수로 true를 전달받으면 마진 영역까지 포함한 높이를 반환한다. |
inner와 outer
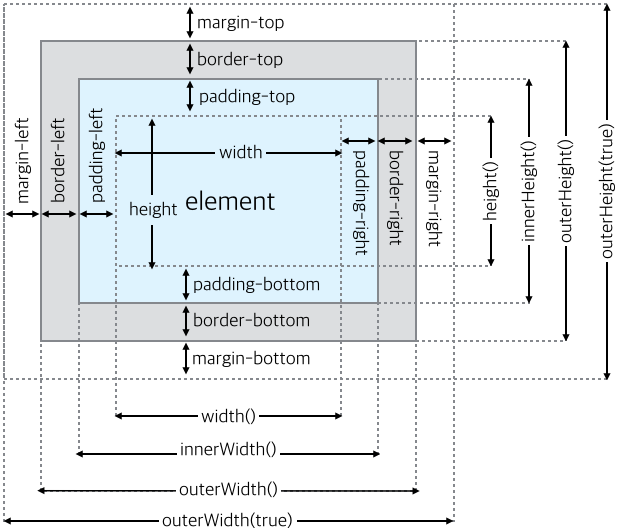
jQuery에서 요소의 크기는 다음과 같이 구성된다.

접두사로 inner가 붙은 메소드는 선택한 요소의 크기에 패딩(padding) 영역이 포함된 크기 정보를 반환한다.
접두사로 outer가 붙은 메소드는 패딩 영역뿐만 아니라 테두리(border) 영역까지 포함된 크기 정보를 반환한다.
접두사로 outer가 붙은 메소드에 인수로 true 값을 전달하면, 패딩과 테두리 영역뿐만 아니라 마진(margin) 영역까지 포함된 크기 정보를 반환한다.
위의 내용을 표로 정리하면 다음과 같다.
| 메소드 | 반환값 |
|---|---|
| .width() | 요소의 너비 |
| .height() | 요소의 높이 |
| .innerWidth() | 요소의 너비 + 패딩(padding)의 너비 |
| .innerHeight() | 요소의 크기 + 패딩(padding)의 높이 |
| .outerWidth() | 요소의 너비 + 패딩의 너비 + 테두리(border)의 크기 |
| .outerHeight() | 요소의 높이 + 패딩의 높이 + 테두리(border)의 높이 |
| .outerWidth(true) | 요소의 너비 + 패딩의 너비 + 테두리의 너비 + 마진(margin)의 너비 |
| .outerHeight(true) | 요소의 높이 + 패딩의 높이 + 테두리의 높이 + 마진(margin)의 높이 |
.width()와 .height() 메소드
.width() 메소드는 선택한 요소 집합의 첫 번째 요소의 너비를 반환하거나, 선택된 요소의 너비를 전달된 값으로 설정한다.
.height() 메소드는 .width() 메소드와 동일하게 요소의 높이에 대해 반환 및 설정한다.
요소의 크기 반환
.width()와 .height() 메소드는 선택한 요소의 크기를 반환한다.
아래 예제는 요소의 너비와 높이를 구하는 예제이다.
$("button").on("click", function() {
$("p").html("요소의 너비:" + $("div").width() + "px<br/>요소의 높이:" + $("div").height() + "px" );
});
요소의 크기 설정
.width()와 .height() 메소드는 인수를 전달 받으면, 요소의 크기를 설정한다.
아래 예제는 요소의 너비와 높이를 구하는 예제이다.
$("button").on("click", function() {
$("div").width(400);
$("div").height(200);
});
뷰포트(viewport)의 반환
이 메소드들을 이용하면 브라우저의 뷰포트(viewport)나 HTML 문서의 크기도 알아낼 수 있다.
예제
$("button").on("click", function() {
var str = "";
str += "document 너비는 " + $(document).width() + "px이고, 높이는 " + $(document).height() + "px 이고,<br>";
str += "window 너비는 " + $(window).width() + "px이고, 높이는 " + $(window).height() + "px 이다.";
$("p").html(str);
});
다양한 크기 정보를 반환하는 메소드
아래 예제는 위에서 살펴본 크기 정보를 반환하는 다양한 메소드 사이의 차이점을 확인하는 예제이다.
var text = "너비:" + $("div").width() + "px, 높이:" + $("div").height() + "px - 요소의 크기<br/>"
text += "너비:" + $("div").innerWidth() + "px, 높이:" + $("div").innerHeight() + "px - 요소의 크기 + 패딩<br/>";
text += "너비:" + $("div").outerWidth() + "px, 높이:" + $("div").outerHeight() + "px - 요소의 크기 + 패딩 + 테두리<br/>";
text += "너비:" + $("div").outerWidth(true) + "px, 높이:" + $("div").outerHeight(true) + "px - 요소의 크기 + 패딩 + 테두리 + 마진<br/>";
$("p").html(text);
참조
- http://api.jquery.com/width
- http://api.jquery.com/height
- http://api.jquery.com/innerwidth/
- http://api.jquery.com/innerheight/
- http://api.jquery.com/outerwidth/
- http://api.jquery.com/outerheight/