HTML 입문 | HTML5 그래픽 | Canvas vs SVG
Canvas vs SVG
canvas 요소와 svg 요소는 거의 같은 결과물을 얻을 수 있는 비슷한 동작을 하는 요소이다.
어떤 경우에는 canvas 요소를 사용하는 것이 더 나으며, 어떤 경우에는 svg 요소를 사용하는 것이 더 나은 경우가 있다.
작업 환경에 따른 선택의 기준
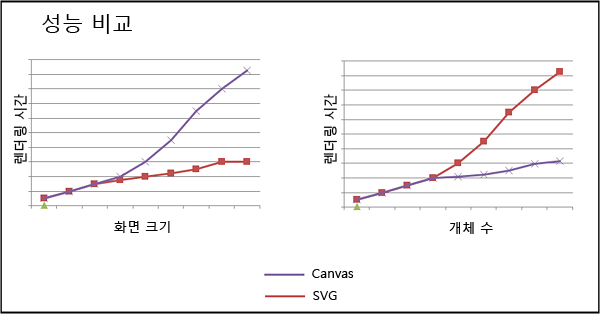
다음 그림은 화면 크기 및 픽셀 수에 따른 렌더링 시간(rendering time)을 보여준다.
렌더링(rendering)이란 프로그램을 사용하여 모델로부터 영상이나 화면을 만들어내는 과정을 가리킨다.
따라서 렌더링 시간이란 코드를 실행하여 그 결과가 화면에 표시되는 시간을 의미한다.
Canvas와 SVG간의 성능 비교Canvas와 SVG간의 성능 비교
- canvas 요소의 성능은 화면이 작거나, 픽셀 수가 많을 경우(>10k)에 좋다.
- svg 요소의 성능은 화면이 크거나, 픽셀 수가 적을 경우(<10k)에 좋다.
따라서 각 작업 환경에 맞는 그래픽 요소를 선택하여 사용하는 것이 가장 좋다.
작업 종류에 따른 선택의 기준
다음 그림은 canvas 요소와 svg 요소를 사용할 때 선택의 기준을 제시해준다.

- canvas 요소는 복잡하고 고성능의 애니메이션(animation) 작업이나 동영상 조작 등의 작업에 잘 어울린다.
- svg 요소는 고품질의 문서 작업이나 정적 이미지의 조작 작업 등에 잘 어울린다.
따라서 각 작업 종류에 맞는 그래픽 요소를 선택하여 사용하는 것이 가장 좋다.
Canvas와 SVG의 차이점
| Canvas | SVG |
|---|---|
| 픽셀(pixel) 기반 | 모양(shape) 기반 |
| 단일 HTML 요소 | DOM의 일부분이 되는 다중 그래픽 요소 |
| 스크립트(script)를 통해서만 수정할 수 있음. | 스크립트(script) 및 CSS를 통해서도 수정할 수 있음. |
| 그래픽이 주작업인 게임에 적합함. | 렌더링 영역이 넓은 응용 프로그램(application)에 적합함. |