D3.js SVG 사용법 - rect, circle, line text
개요
D3.js는 HTML 요소를 사용하여 표시를 할 수 있는데, SVG를 사용하면 브라우저와 디바이스의 차이에 의해 영향을 받지 않고 더욱 빠르게 응답하는 사이트를 만들 수 있다.
SVG(Scalable Vector Graphics)
- 웹용 벡터그래픽. HTML 문서에 직접 포함시키거나 삽입할 수 있다.
- 인터넷 익스플로러 8 이하를 제외한 모든 브라우저에서 지원한다.
- 코드 작업으로 이미지 편집 가능하다.
- 품질 손상없이 확대/축소 가능하다.
간단한 SVG 사용법
여기서는 간단한 SVG 사용법을 설명한다.
SVG를 표시하려면 먼저 SVG 요소를 그리는 영역을 만들어야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<svg width="500" height="50">
</svg>
<script>
// 여기에 코드를 작성한다.
</script>
</body>
</html>
D3을 사용하여 아래와 같이 작성해도 상관 없다.
d3.select("body").append("svg").attr("width", 500).attr("height", 50);
여기서 넓이와 높이를 설정하는 것이 중요하다. 설정이 없으면 가능한 한 큰 영역이 설정된다.
SVG 모양
SVG 요소 내에 설정할 수 있는 대표적인 모양을 살펴본다. rect, circle, ellipse, line, text, path 등 다양한 것이 있다.
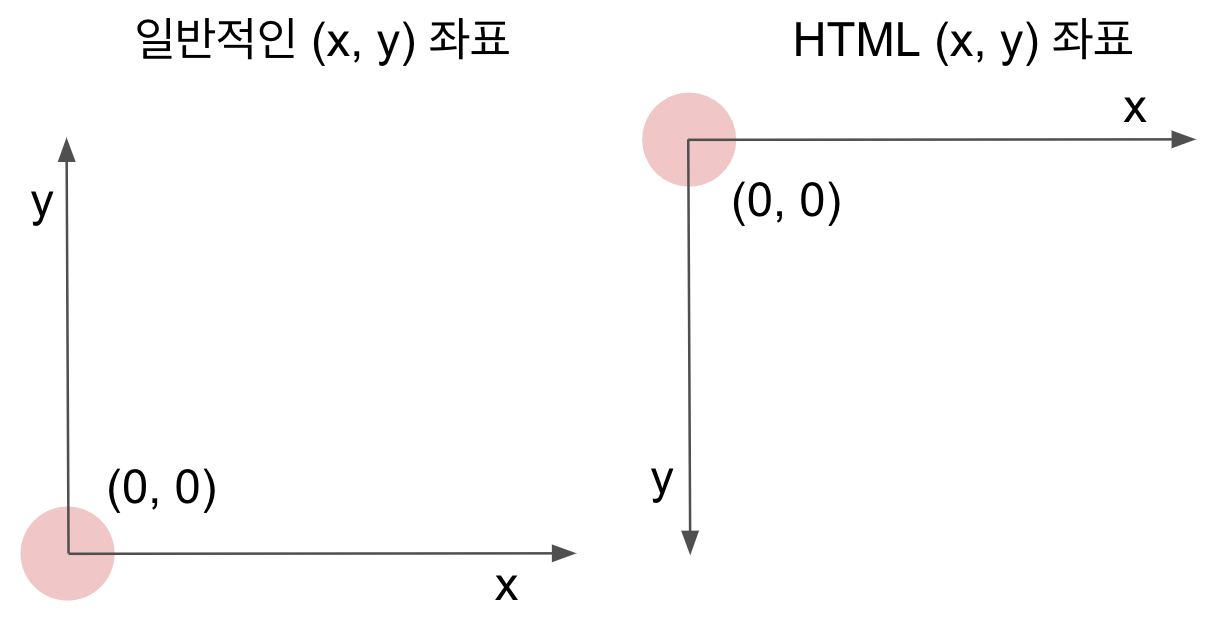
좌표는 화면 좌상이 원점(0, 0)이 되어, 오른쪽으로 진행할수록 x 좌표가 증가하고, 아래로 진행할수록 y 좌표가 증가한다.

<svg width="500" height="70">
width: 가로 길이height: 세로 길이
또한 태그의 끝을 />로 닫는 것이 중요한다.
<rect></rect>
위와 같이 해도 되지만, Text 이외의 SVG 요소는 단독으로 사용하는 것이 많아 아래와 같이 뒤에 태크를 생략할 수 있다.
<rect/>
rect
rest는 사각형을 그리는 요소이다. x, y 좌표 및 폭, 높이를 설정한다.
<rect x="10" y="10" width="500" height="50" rx="10" ry="10"/>
x: 사각형 가로 시작점y: 사각형 세로 시작점width: 가로 길이height: 세로 길이rx: 가로 둥근 정도ry: 세로 둥근 정도
circle
원을 그리는 요소입니다. x, y 좌표 및 반경을 설정합니다.
<circle cx="250" cy="25" r="25"/>
line
선을 그리는 요소이다. 시작점 좌표와 끝점 좌표 및 색상을 설정합니다. 색상을 설정하지 않으면 투명해진다.
<line x1="0" y1="0" x2="500" y2="50" stroke="black"/>
text
문자열을 그리는 요소이다. 좌표를 설정합니다. 태그 내에 표시할 텍스트를 나열힌디.
<text x="250" y="25">Text</text>
화살표
아래 예제는 라인의 끝에 도형을 달아 화살표 선을 표현한 코드이다.
<svg>
<defs>
<marker id="Triangle" viewBox="0 0 10 10" refX="1" refY="5"
markerWidth="6" markerHeight="6" orient="auto">
<path d="M 0 0 L 10 5 L 0 10 z" />
</marker>
</defs>
<polyline points="10,10 200,50" fill="none" stroke="black" stroke-width="2" marker-end="url(#Triangle)" />
</svg>
코드를 보면 SVG의 기능 중 marker 정의를 이용하고 있다. 도형을 미리 정의해 두고 재활용하는 방식이다.
marker의 orient를 auto로 지정해 선의 기울기에 맞춰 자동으로 회전할 수 있고, 회전시 원점을 지정하기 위해 refX와 refY 값을 이용한다.
SVG 요소 스타일
SVG로 설정할 수 있는 대표적인 스타일(속성)은 다음과 같다.
| 속성 | 설명 |
|---|---|
fill |
채우기의 색상 값이다. CSS와 마찬가지로 다음 4가지 유형으로 지정할 수 있다.
|
stroke |
테두리의 색상 값 |
stroke-width |
테두리의 두께. 숫자. |
opacity |
투명도. 0.0~1.0의 값. |
font-family |
text만. 글꼴. |
font-size |
text만. 글꼴 크기. |
이 스타일들을 사용하여 다음과 같이 장식 할 수 있다.
<circle cx="25" cy="25" r="22" fill="yellow" stroke="orange" stroke-width="5"/>
그리기 순서
SVG는 CSS의 z-index와 같은 개념이 없으며, 나중에 설정된 것을 덮어 쓰는 형태로 표시된다.
예를 들어, 다음과 같은 겹친 SVG를 그리게 되면 아래와 같이 된다.
<rect x="0" y="0" width="30" height="30" fill="purple"/>
<rect x="20" y="5" width="30" height="30" fill="blue"/>
<rect x="40" y="10" width="30" height="30" fill="green"/>
<rect x="60" y="15" width="30" height="30" fill="yellow"/>
<rect x="80" y="20" width="30" height="30" fill="red"/>
중요한 것을 나중에 작성되는 것이 위로 올라 온다는 것이다.
투명도
겹친 요소를 모두 표시하려면 투명도를 설정할 수 있다. 전체 투명도를 설정하고 싶다면 opacity, 테두리와 채우기를 모두 별도의 투명도로 바꾸고 싶을 때 등은 rgba를 사용한다.
다음의 예제는 투명도를 여러가지 변경하여 표현하였다.
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 1.0)"/>
<circle cx="50" cy="25" r="20" fill="rgba(0, 0, 255, 0.75)"/>
<circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.5)"/>
<circle cx="100" cy="25" r="20" fill="rgba(255, 255, 0, 0.25)"/>
<circle cx="125" cy="25" r="20" fill="rgba(255, 0, 0, 0.1)"/>
D3로 SVG 그리기
D3을 사용하여 SVG 요소를 추가하려면, 다음과 같이 작성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<script>
// 여기에 코드를 작성한다.
var svg = d3.select("body").append("svg").attr("width", 500).attr("height", 100);
var dataset = [1, 2, 3, 4, 5];
var circles = svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle");
circles.attr("cx", function(d, i) {
return (i * 50) + 25;
})
.attr("cy", 50)
.attr("r", function(d) {
return 5*d;
})
.attr("fill", "yellow")
.attr("stroke", "orange")
.attr("stroke-width", function(d) {
return d;
});
</script>
</body>
</html>
속성은 하나씩 attr로 지정해야 한다. (v3까지는 객체로 설정할 수 있었지만 v4부터는 불가능한다.)