D3.js 개요
D3.js란?
D3.js(Data-Driven Documents)는 데이터 시각화하는 javascript 라이브러리이다. Data Visualization 이라고 하면 D3.js라고 하는 정도 유명한 라이브러리이다. D3는 약자로 웹에서 데이터 시각화 프레임워크를 구축할 수 있다.
다른 라이브러리와 달리 함수에 데이터를 넣으면 그려주는 것이 아니라, 준비한 데이터를 그리기 데이터로 변환하고 변환한 데이터를 바탕으로 화면을 구성해 간다. 하나의 표시를 만들기 위해 몇 가지 처리를 조합해야 하지만, 다른 라이브러리에 비해 범용성이 매우 높아 아이디어가 있으면 신기한 표현이 얼마든지 가능하다.
공식 사이트의 갤러리에 많은 샘플가 있어 어떤 느낌인지 알 수 있다.
개발에 필요한 것은 텍스트 편집기(메모장, Visual Studio Code, SublimeText 등)와 브라우저( Google Chrome 권장)로 쉽게 무료로 시작할 수 있다. 라이센스도 프리(수정 BSD 라이센스)로 상용 이용도 가능하다.
사전에 필요한 지식으로서는 HTML, Javascript, CSS, SVG or Canvas 이지만, 여기에서는 지식이 없는 사람이라도 사용하기 시작할 수 있도록 설명해 가려고 한다.
D3를 사용하면 쉽고 편리하게 SVG 차트를 만들 수 있다. html 문서의 SVG 객체로 표현되며, CSS로 디자인적인 요소를 조절하고 자바스크립트를 이용해서 조작할 수 있다.
D3.js를 사용하는 이유
- 매우 유연하다.
- 사용하기 쉽고 빠르다.
- 대규모의 데이터 세트를 지원한다.
- 선언적 접근 방식을 사용한다.
- 코드이 재사용성
- 다양한 곡선을 만드는 기능이 있다.
- 데이터를 html페이지에 연결한다.
D3는 보통 데이터형식으로 JSON을 사용하는데 이 때 로컬에서 실행하면 자바스크립트 보안 정책으로 안하여 크로스브라우징 이슈 문제로 실행 되지 않는다. 따라서 JSON 파일을 사용하게 되면 node나 톰캣을 이용하여 실행하는것이 좋다.
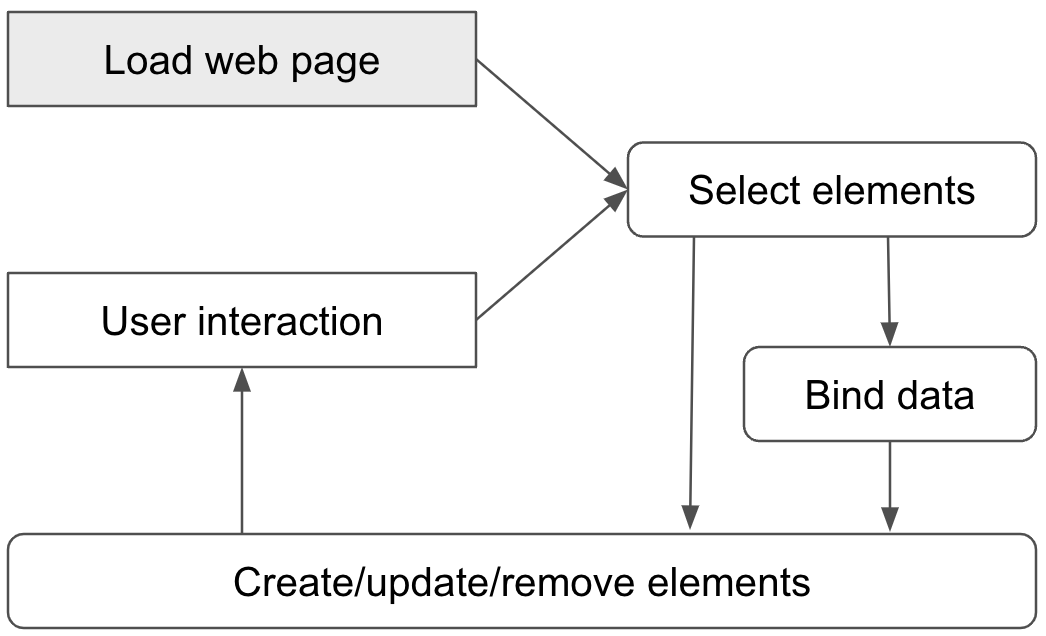
D3.js 동작과정
D3.js 다음 순서대로 동작한다.
데이터 불러오기 (Loading)
- 시각적 요소를 그리기 전에 보여주고자 하는 데이터를 브라우저 메모리로 불러온다.
.tsv,.csv,.json등 다양한 형식의 데이터 연동 가능하다.
데이터 엮기 (Selecting - Binding)
- 데이터를 시각적인 요소와 연동시킨다.
- 시각적 요소 안에 데이터 수치를 입력한 코드에 맞춰 연동시킨다.
- 필요한 HTML 문서 요소를 새로 만들어서 데이터를 엮는다.
시각적 요소 지정 (Transform)
- 데이터의 시각적인 요소 지정한다.
- 각 문서 요소에 엮인 개별 데이터를 토대로 해당 문서 요소를 변환 시킨다.
- 그래프의 유형, 요소의 색상,축과 범례의 여부 등 다양한 요소 지정 가능하다.
- 파이, 트리맵 등 그래프 유형별로 레이아웃 코드 제공한다.
사용자 반응 지정 (Transition)
- 클릭, 드래그 등 사용자 반응에 따른 효과 지정 가능하다.
- 사용자 입력에 반응하여 문서 요소의 상태를 한 값에서 다른 값으로 전이 시킨다.

D3.js 사용방법
D3.js를 사용하는 방법에 대해서 알아 보자.
다운 받아서 사용
아래 공식사이트에서 d3.js 다운 받아서, 폴더에 직접 넣어서 사용하는 방법이 있다.
CDN으로 사용
아래 코드를 넣어서 사용하는 방법이 있다.
<script src="https://d3js.org/d3.v7.min.js"></script>
환경 만들기
먼저 텍스트 편집기를 준비하고 아래 텍스트를 복사한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<script>
// 여기에 코드를 작성한다.
</script>
</body>
</html>
텍스트 편집기는 메모장으로 사용할 수도 있지만, Visual Studio Code, SublimeText 등과 같은 프로그램은 함수 등을 색상으로 구분해 주고, 동작이 가벼워서 추천한다.
텍스트를 복사한 후 적당한 파일 이름으로 적절한 위치에 저장한다. (여기에서는 index.html으로 저장하였다.)
저장한 후에 Google Chrome에서 열어본다. Google Chorme에서 여는 방법에는 여러 가지가 있지만, Google Chrome을 먼저 열고 파일을 Google Chrome에 드롭하는 방법이 쉽다.
아무것도 없는 하얀 화면이 아래와 같이 열릴 것이다.

이 하얀 화면에 요소를 추가하겠다.

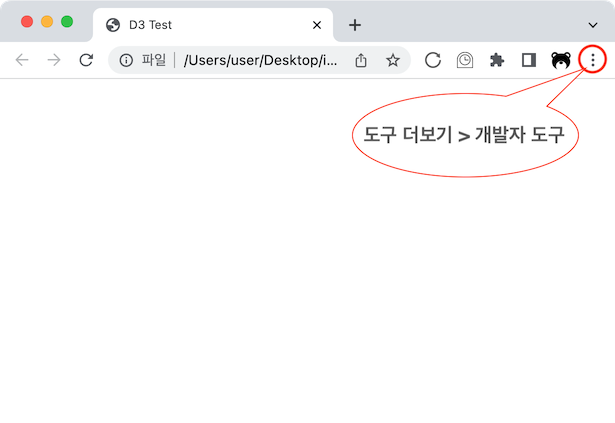
D3.js 설명을 하기전에 Google Chrome 개발자 도구를 설명하려고 한다. 화면 오른쪽 상단의 점들(아래 빨간색)을 클릭하여 메뉴를 열고 “도구 더보기” → “개발자 도구"를 선택한다.
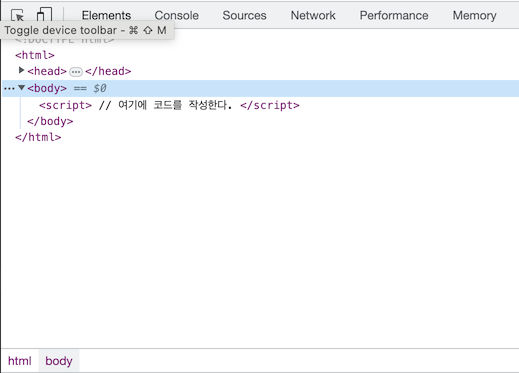
그러면 아래와 같은 정보가 표시된다.

현재 index.html의 구조를 표시한다. head 정보가 접혀 있다면, <head> 왼쪽의 삼각형을 누르면 표시된다.
<head>와 </head>사이에 제목 등의 헤더 정보가 작서되어 있고, <body>와 </body> 사이에 실제로 브라우저에 표시되는 문서의 본체가 기술된다. <script>는 javascript의 코드를 작성하는 태그이다.
<head> 태그 안에는 아래와 같이 D3.js 라이브러리를 로드하여 사용할 수 있도록 하고 있다
<script src="https://d3js.org/d3.v7.min.js"></script>
여기서 사용되는 버전은 v7이고, 다른 버전을 사용하려면 이 부분을 수정하면 된다.