D3.js 요소 추가 - append()
요소 추가
D3를 사용하며 화면 추가하는 방법에 대해서 알아보겠다.
아래 코드 코드를 <script> 태그에 작성해 넣으면, <body> 태그에 안에 <script> 태그가 나열된다.
d3.select("body").append("p").text("Hello!");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3 Test</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<script>
// 여기에 코드를 작성한다.
d3.select("body").append("p").text("Hello!");
</script>
</body>
</html>
파일을 위에 같이 수정하고 저장한 후 Google Chorme에서 페이지를 업데이트를 한다.
화면에 Hello! 라는 문자가 표시되었는가?
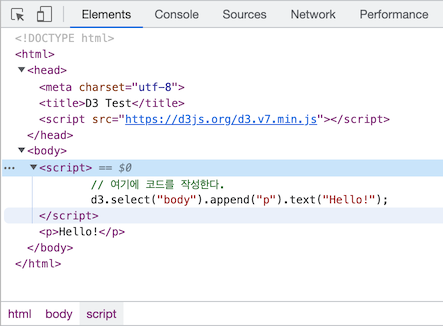
그리고 Google 크롬의 개발자 도구에서 문서 본문을 살펴보면 <script> 태그에 추가한 스크립트 외에도 아래와 같이 <p> 추가되었음을 알 수 있다.
<p>Hello!</p>

여기까지 D3에서 요소를 추가하는 방법에 대해서 알아보았다. 여기서는 1개의 요소만 추가하였지만, 앞으로 10개, 100개에 데이터를 요소도 추가하는 방법에 대해서 알아보도로 하겠다.
메소드 세부정보
<p> 태그를 생성하기 위해 추가한 아래 스크립트를 자세히 살펴 보겠다.
d3.select("body").append("p").text("Hello!");
jQuery 등과 마찬가지로 D3은 체인이라고 하는 기법을 사용하고 있어, 메소드(함수)를 마침표(.)로 연결하는 것으로 한 줄의 코드로 복수의 액션을 실행한다.
위의 스크립트는 세 가지 방법으로 나눌 수 있다.
d3.select("body")
.append("p")
.text("Hello!");
덧붙여서, javascript에서는 개행이나 공백을 무시하기 때문에 실제로 이와 같이 코드를 써도 동작한다.
select()에 CSS 셀렉터를 입력하여, 실행하면 첫 번째 일치하는 요소에 대한 참조가 반환된다.
.select("body")
(여러 개의 요소를 한번에 선택하는 경우는 selectAll()를 사용한다. 여기서는 후반에 설명하겠다.)
여기에서는 “body"가 참조되어 다음의 메소드에 건네 받았다.
다음으르 지정된 요소를 생성하여 (여기에서는 "p"), 참조처 내부의 마지막에 추가한다.
.append("p")
이번에는 <body> 태그 내부의 가장 마지막에 <p> 태그가 삽입된다. 이 메소드는 생성한 새로운 요소에의 참조를 다음의 메소드에 건네준다.
또 그 다음 메소드 text()는 지정된 문자열을 참조하는 태그에 삽입한다.
.text("Hello!")
여기에서는 <p> 태그와 </p> 태그 사이에 "Hello!"를 삽입하고 있다. 기존 콘텐츠를 덮어쓰게 된다.
경우에 따라 체인을 쓰지 않고, 다음과 같이 다시 작성할 수도 있다.
var body = d3.select("body");
var p = body.append("p");
p.text("Hello!");
많은 함수를 호출할 때 등에 사용한다.