JSP/Servlet | JSP(Java Server Pages) | Java Server Pages 생성
“서버에서 Java를 동작시킨다"라고 하면 아무래도 개념적으로는 모르다고 해도, 보통의 Java보다 월등히 어려울 것"이라고 생각할 수 있다. 뭐, 본격적으로 Java 서버 개발을 하려고 하면 나름대로 고급 지식이 필요하긴 하지만, “고급 지식이 없으면 서버 사이드 Java는 사용할 수 없다 “라는 것은 아니다.
Java는 “서버에서 쉽게 Java 코드를 실행하는 방법"이라는 것이 포함되어 있다. 그것이 “JSP(Java Server Pages)“라는 것이다.
JSP는 최근 서버 개발에 많이 사용되는 PHP와 같은 느낌으로 간편하게 Java 코드를 실행할 수 있는 기술이다. JSP는 “Java 소스 코드를 작성하여 컴파일하고 ……“와 같은 작업은 필요없다. 동작 원리는 브라우저에 표시되는 HTML 태그 내에 Java 코드를 작성하고 실행을 하는 것이다.
아무튼, 이는 우선 실제로 해보는 편이 훨씬 알기 쉬우므로 어쨌든 JSP 파일을 만들어 움직여 보기로 하자.
-
[File] 메뉴의 [New]에서 [Other …]라는 항목을 선택한다.
-
화면에 “Select a wizard"라는 대화 상자가 나타난다. 여기에서 만들 항목을 선택한다. 목록에서 “Web"라는 곳에 있는 “JSP File"항목을 선택하고 다음 진행한다.
-
“JSP Create a new JSP File"화면으로 이동한다. 여기에서 만들 파일의 위치와 파일 이름을 입력한다. 배치 위치는 “MyGaeApp/war"를 입력한다 (아래에 있는 프로젝트 “MyGaeApp"아이콘을 확장하고 그 안에 있는 “war"폴더를 클릭하면 설정된다). 또한 파일 이름은 여기에서 “helo.jsp"라고 한다. JSP 파일은 이처럼 “.jsp"확장자를 지정한다.
-
그러고 “Next>” 버튼을 눌려서 다음 진행을 하면 “Select JSP Template” 화면이 나타난다. 여기에서 사용하는 템플릿을 선택한다. 여기에서 목록의 위에서 4 번째에있는 “New JSP File (html) ‘라는 항목을 선택한다. 이것이 가장 일반적인 JSP 작성 방법이다. (뭐 다른 것을 선택해도 나중에 소스 코드를 편집하면 어떻게든 되기 때문에, 사실 뭐든지 상관 없지만…)
이제 “Finish"버튼으로 종료하면 “war"폴더에 “helo.jsp"라고 JSP 파일이 생성된다. 만약 실수로 다른 곳에 생긴 경우에는 그대로 파일의 아이콘을 드래그하여 “war"폴더에 넣어 버리면 된다.
JSP 파일 편집
먼저 작성한 JSP를 편집하여 페이지를 만들어 보자. 먼저 페이지의 인코딩을 UTF-8로 변경해야 한다.
Project Explorer에서 “helo.jsp"를 선택하고 [File] 메뉴 중에서 [Properties] 를 선택한다. 화면에 helo.jsp 파일 설정 창이 나타난다.
이 윈도우는 왼쪽에 설정 항목이 나열되어 표시되고, 여기에서 항목을 선택하면 그 구체적인 구성 내용이 오른쪽에 표시되도록 되어 있다. 이 목록에서 “Resource"를 선택한다(아마도 기본적으로 상단에 이 메뉴가 선택되어 있을 것이다).
화면에 파일에 대한 속성 등의 설정이 표시된다. 여기에서 하단에 있는 ‘Text file encoding’라는 곳을 보면, “Default” 라디오 버튼이 선택되어 있을 것이다. 이를 “Other"로 변경하고 오른쪽의 콤보 박스에서 “UTF-8"을 선택한다. 이것으로 “OK” 버튼을 눌러 대화 상자를 닫으면 파일의 인코딩이 변경된다.

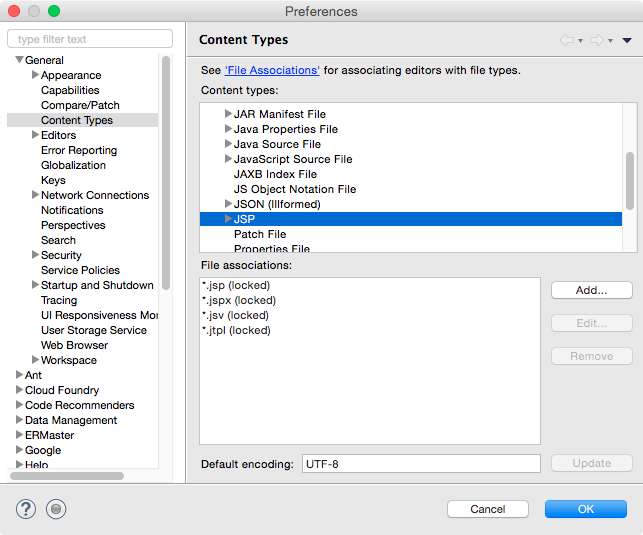
모든 소스 코드의 엔코딩의 “Default"를 변경할 수도 있다. 먼저 환경설정을 누르고 [Preferences] 화면이 나타나면, 왼쪽에 [Content Types]을 선택하고 [JSP]항목을 선택한다. 여기에 파일의 ‘Default encoding’을 UTF-8로 변경해주면 기본 엔코딩이 UTF-8로 변경된다.

JSP 태그를 사용해 보자
그럼 helo.jsp을 더블 클릭하여 열어서 소스 코드를 수정하자. 기본적으로 간단한 코드가 적혀 있지만, 이는 “UTF-8"으로 되어 있지 않으므로 곳곳 수정해야 한다. 또한 실제로 표시되는 내용은 아무것도 없기 때문에 뭔가 적당히 작성해 보도록 하자.
아래와 같이 간단히 예제 코드를 작성해 보자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Sample jsp</title>
<style>
h1 {font-size:16pt; background:#AAFFAA; padding:5px; }
</style>
</head>
<body>
<h1>Sample jsp page</h1>
<p>이 페이지는 샘플입니다.</p>
<p><%= java.util.Calendar.getInstance().getTime() %></p>
</body>
</html>
우선은 이대로 수정하고 저장한다. 여기에서는 낯선 태그가 두개가 등장한다. 다음과 같다.
page 지시문
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
맨 처음에 있는 것은 <%@ ... %> 형태의 태그이다. 이 <%@으로 시작하여 %>로 끝나는 태그는 “지시문(directive)“라고 한다. 이것 자체는 Java 코드가 아닌 페이지에 관한 세부적인 지정을 기술하는데 사용한다.
여기에서는 직후에 “page"가 있다. 이는 “page 지시어"라고 하는데, 페이지의 여러 설정을 기술하는 것이다. 여기에서는 language, contentType, pageEncoding와 같은 속성이 있는데, 이는 각각 language는 사용 “언어"를 뜻하고, contentType은 “콘텐츠 형식"으로써 Http응답의 문자인코딩 방식을 의미한다. 이는 브러우저가 받는 응답의 헤더로 설정된다. pageEncoding은 JSP 페이지 자체의 페이지의 인코딩을 의미한다. 아무튼, 이는 반드시 “이 태그를 넣어야 한다"는 것을 기억해 두도록 하자.
<%= %> 태그
<%= java.util.Calendar.getInstance().getTime() %>
이 부분이 실제로 Java 코드를 실행하는 부분이다. <%=으로 시작해서 %>로 끝나는 태그는 등호(=) 다음에 작성된 Java 코드를 실행하고 그 결과를 그 자리에 써서 내보내는 동작을 한다. 여기에서는 java.util.Calendar.getInstance().getTime()의 결과를 페이지에 출력하고 있다.
실제로 확인해 보면 알 수 있듯이, 이것은 Calendar.getInstance().getTime()으로는 동작하지 않는다. java.util.Calendar …… 와 같이 패키지로 제대로 지정하지 않으면 안된다. (물론 패키지를 지정하는 방법도 있다. 이것은 나중에 설명한다)