Hugo 테마 설정 방법 - Themes
테마 다운로드
Hugo에서 웹 사이트를 생성할 때 모양의 기본 테마를 설정해야 한다. 테마를 설정하지 않고, hugo 명령으로 웹 사이트를 출력해도 새하얀 페이지가 표시된다. 테마는 직접 작성할 수도 있지만, Hugo Themes라는 페이지에 다른 사람들에 의해 이미 만들어진 테마가 공개되고 있으므로, 우선은 여기에서 다운로드하여 사용하면 좋다. 사용법은 테마마다 조금씩 달라서, 자세한 내용은 각 테마의 설명(README.md)을 읽어 보길 바란다.
테마 ZIP 파일을 다운로드하는 방법
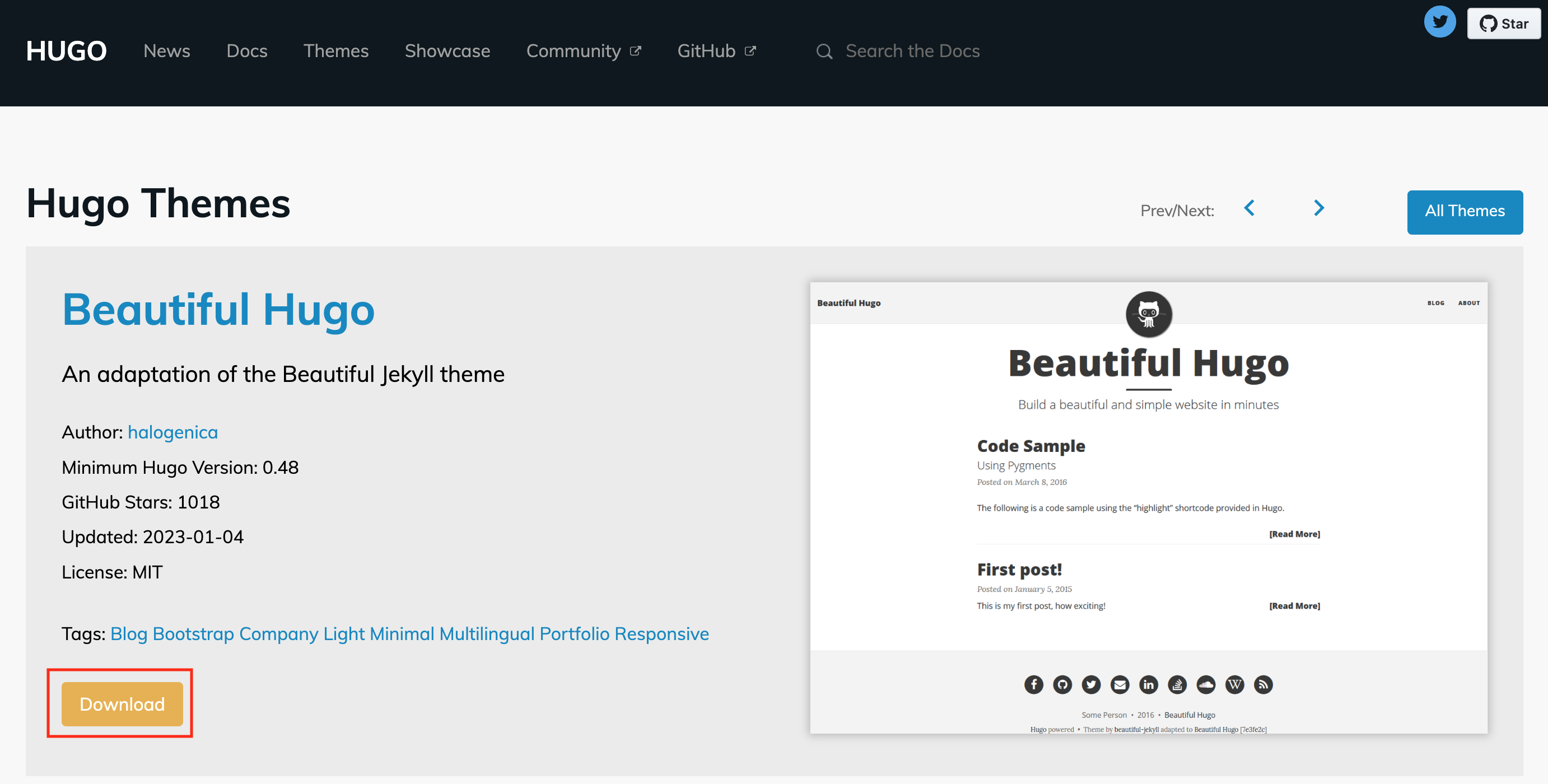
예를 들어, 아래의 “Beautiful Hugo”라는 테마가 마음에 든다면, 아래 Download 버튼을 누른다.

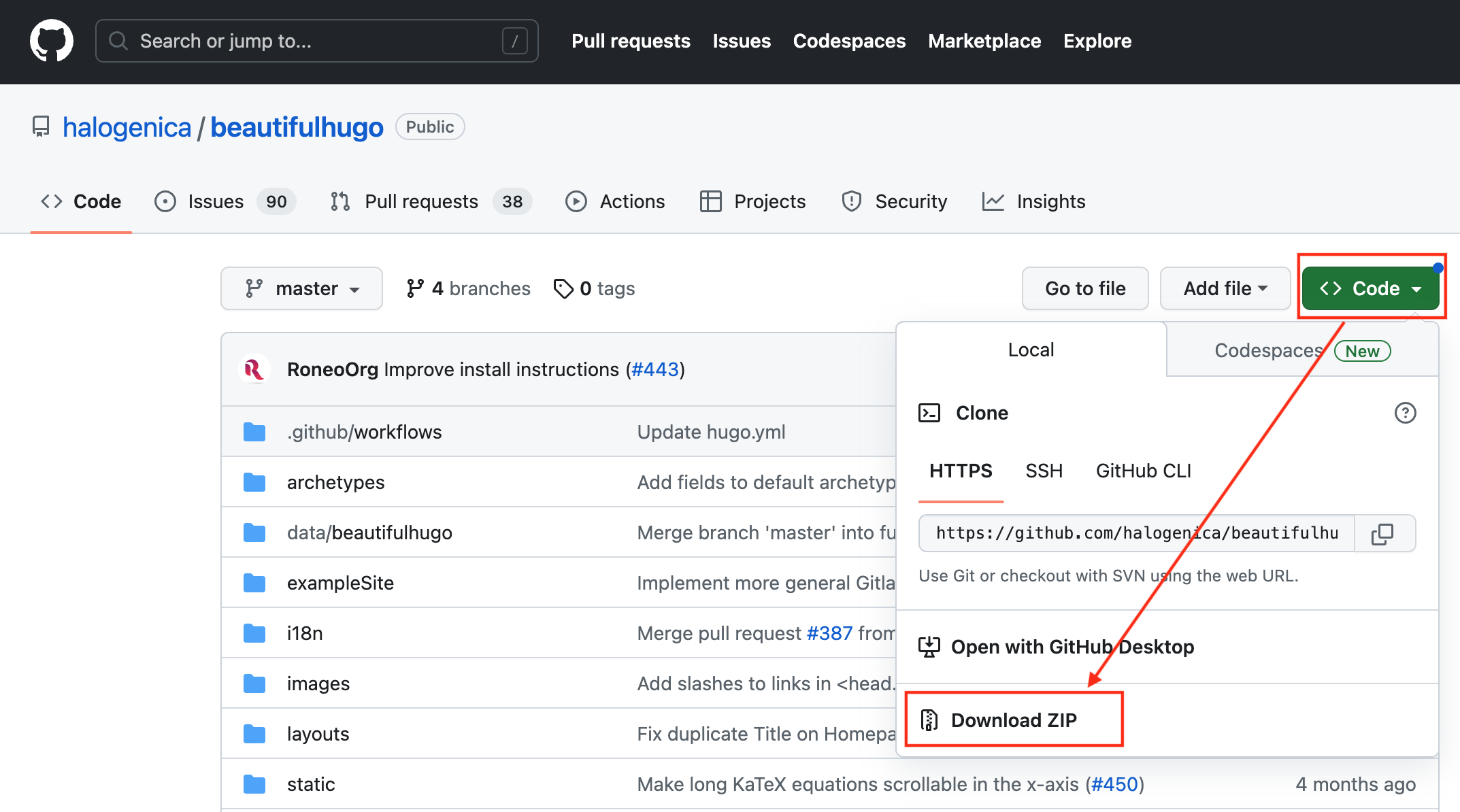
일반적으로 GitHub 사이트로 이동하므로, “Code"을 눌려고 “Download zip” 버튼을 눌러 테마를 다운로드한다.

다운로드한 테마는 프로젝트의 themes 디렉터리에 넣는다. 여기서는 경우에는 themes/beautifulhugo 디렉터리로 넣으면 된다.
테마를 Git에서 받는 방법
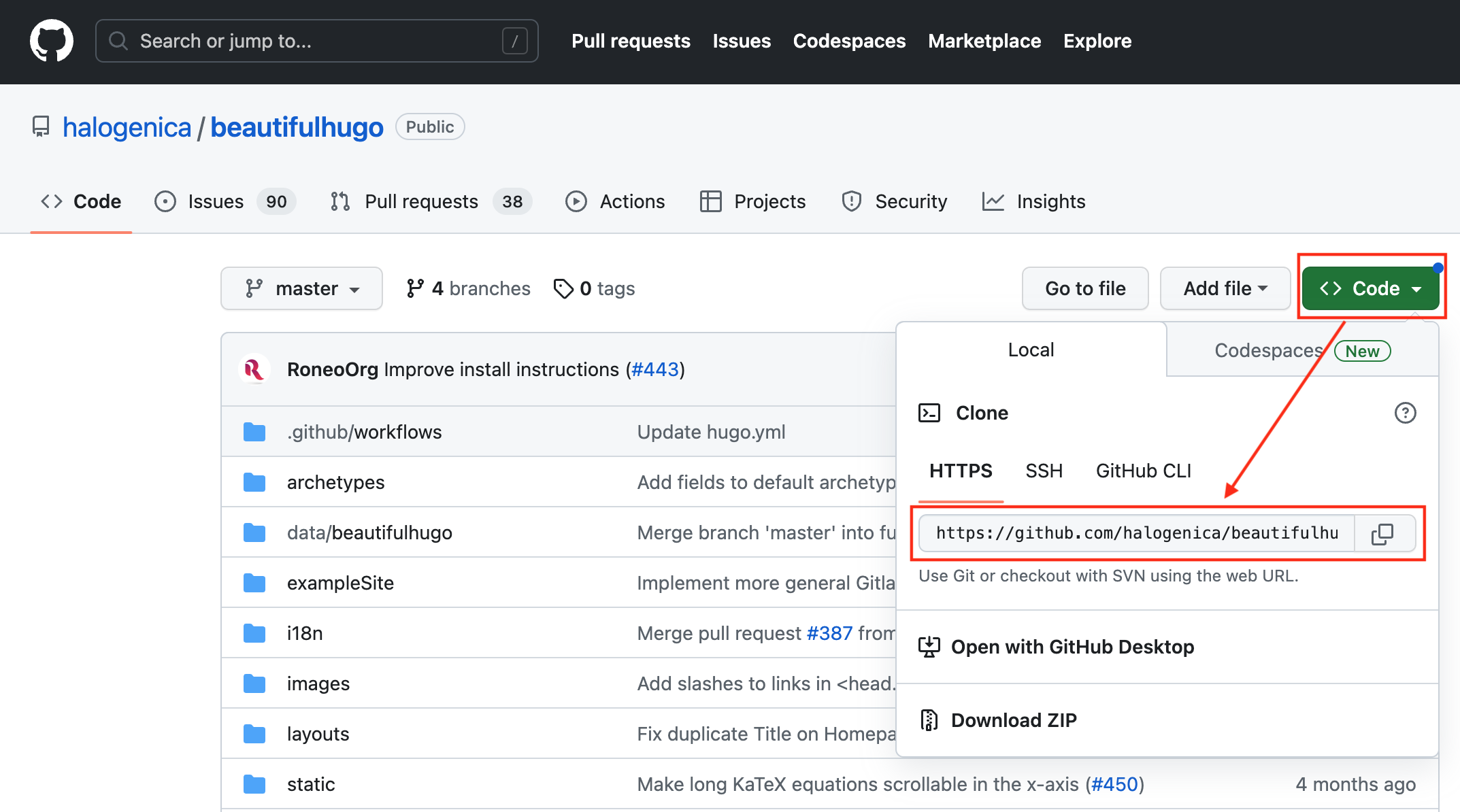
테마는 GitHub상에서 관리되고 있으므로, Git 커멘드를 사용할 수 있는 환경이라면, 아래와 같이 git clone으로 받는 것이 간단하다. 물론, 먼저 리포지토리의 URL는 알아야 한다. URL은 아래 GitHub에서 Code 버튼을 눌려서 표시되는 URL을 복사하면 된다.

$ git clone https://github.com/halogenica/beautifulhugo.git beautifulhugo
혹시 자신의 사이트를 Git 관리하는 경우라면, 다음과 같이 테마를 Git 서브 모듈로 가져 오는 것이 좋다. Git 서브 모듈의 명령(git submodule)은 조금 어렵지만, 테마를 서브 모듈로 관리하면 테마 측 업데이트를 적절하게 반영 할 수 있다.
테마를 서브 모듈로 받아오기
$ git submodule add https://github.com/halogenica/beautifulhugo.git beautifulhugo
테마의 업데이트를 가져올 때
$ git submodule update --remote --recursive
(필요한 경우) 테마별 설정
테마에 따라서는 외부 컴퍼넌트에 의존하고 있어 초기 설정이 필요한 것도 있다. 테마에서는 아래와 같이 관련 모듈을 설치해 달라는 경우 있으면, 아래 명령을 그대로 실행해 둔다.
$ npm install
$ npm run build
참고로 npm는 Node.js용 패키지 관리자로 Node.js를 설치하면 함께 설치된다.
사용할 테마 지정
테마는 themes 디렉터리에 여러 개를 다운로드할 수 있다. 그 중에서 현재 사용하려는 테마는 Hugo 설정 파일에서 다음과 같이 설정힌다.
config.toml
theme = "beautifulhugo"
테마를 설정한 후 hugo명령으로 웹 사이트를 생성해 본다. 설정한 테마를 기반으로 public 디렉터리에 업로드용의 html, css, js 등파의 일이 출력될 것이다.
$ hugo
hugo server 명령은 웹 서버를 시작할 때 config.toml에서 설정한 테마를 사용한다.
hugo 명령을 실행할 때 -t 옵셥으로 사용할 테마를 지정할 수도 있다.
$ hugo -t theme_name // 사이트를 출력하는 경우
$ hugo server -t theme_name // 웹 서버를 시작하는 경우